
Timemap is a JavaScript library to assistance add together a SIMILE time-line to an online map, including Google Maps. The library includes a lay out of sample maps that demo how y'all tin dismiss purpose the SIMILE time-line alongside Google Maps. Two of the examples I haven't seen earlier together with both maps are impressive inward their ain right.
The Temporal Heatmap from a Google Spreadsheet instance is a map alongside markers that are sized on the map according to a information cry for inward the spreadsheet. It is a nifty template for showing expanding together with shrinking information points over time. In the instance map the markers demo cumulative deaths from asbestosis together with silicosis inward Texas over time.

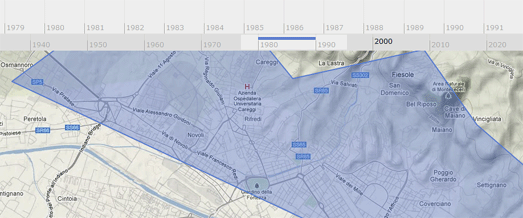
The other instance is On-the-fly Polygon Tweening. This map tweens a polygon together with hence it grows together with shrinks inward conjunction alongside the time-line control. Polygon tweening could hold upwards used for whatsoever lay out of map based visualisations, for instance to demo a changing metropolis boundary other time.
Buat lebih berguna, kongsi:
